| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 생활코딩 html
- 정보처리기사 필기 합격
- Window process
- 슬퍼유
- Multimedia
- ZIP 파일구조
- pythonchallenge
- network
- ftz
- 네트워크관리사2급
- Multimeida
- blkls
- 포렌식
- 디지털포렌식 with CTF
- 네트워크 보안
- 윈도우 프로세스 종류
- N0Named
- 생활코딩
- 디지털포렌식
- 2022시작
- 는 하지마...
- CTF-D
- 윈도우 프로세스
- 실기
- disk
- 24시간의 전사
- memory
- vinetto
- slack space
- html
- Today
- Total
ssoL2 TISTORY
HTML 인터넷 동작 과정 본문
- 1960년 인터넷 인프라 시작
- 1990년대 웹을 만나면서 엄청나게 확장
- 웹의 고향은 스위스, 유럽입자물리 연구소(CERN) 내 팀 버너스 리가 개발
- 웹의 메소포타미아 -> info.cern.ch/
- 인터넷의 동작 원리 : 클라이언트와 서버
Web browser가 설치된 컴퓨터에서 html 요청(request) -> Web Server에서 html 찾아서 코드 응답(respond)

- 요청하는 컴퓨터 : 클라이언트 컴퓨터
- 응답하는 컴퓨터 : 서버 컴퓨터
- 웹 서버를 사용하는 방법
1. 컴퓨터에 직접 웹 서버를 설치하는 방법. but very hard
2. 웹 호스팅을 이용하는 방법 ex) github
웹 서버를 운영하려면 항상 컴퓨터가 켜져있어야 하고, 인터넷을 통해 웹서버 연결되도록 조치해야함
-> 대신 해주는 회사 "웹 호스팅(web hosting) 업체"
ex) GitHub, https://github.com/
깃허브는 전 세계의 오픈 소스 프로젝트가 있으며, 무료로 웹 서버를 제공한다.
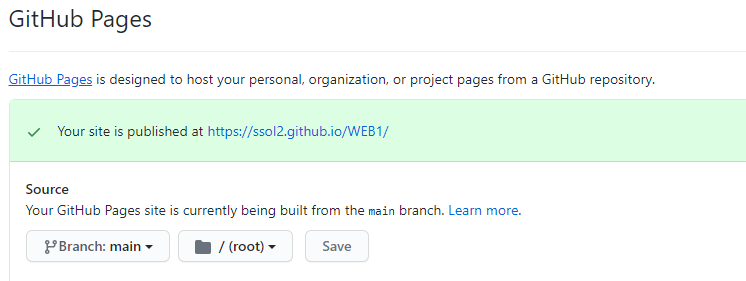
Web 웹 사이트 소스 html 모두 올리고, [Settings]-[GitHub Pages]에서 main branch 설정하면 직접 웹서버를 운영하지 않더라도 무료로 웹 사이트를 만들 수 있다. 사이트 -> ssol2.github.io/WEB1/


결론적으로, 내 컴퓨터에 만든 html을 다른 컴퓨터 사용자가 볼 수 없는 이유는 내 컴퓨터에 웹 서버가 없고, 다른 컴퓨터가 내 컴퓨터에 접근할 수 있게 설정하지 않아서 그렇다. -> 웹 서버 운영하기엔 어려우니 웹 호스팅 github을 통해 웹 서버가 활성화되어 웹 페이지가 생성된다.
- 호스트 : 인터넷에 접속된 하나하나
- 호스팅 사업 : 인터넷에 접속된 컴퓨터를 제공하는 사업
- 호스팅 사업의 목적 : 웹 서버를 제공하는 것, 즉 웹 호스팅
- 웹 서버 운영하기
내 컴퓨터에 웹 서버라는 프로그램을 설치하는 것이 우선이다.
웹 서버 제품군에 아파치(Apache), IIS, 엔진엑스(nginx) 등이 있는데, 아파치는 오픈소스 무료에다 1등 웹서버임
apache window 설치 위해 여러 프로그램 중 하나를 내려받으면 아파치가 설치된다.
본인은 BitNami WAMP Stack을 사용 -> https://bitnami.com/stack/wamp
설치 과정 중 <PhpMyAdmin> 만 체크
비밀번호 기억 **
Apache 웹서버가 실행 중이며 [Stop]으로 멈출 수도 있고 다시 실행시킬 수도 있다.

localhost 혹은 "http://127.0.0.1/index.html" 혹은 127.0.0.1 다 같은 웹 페이지 등장
index.html이라는 파일을 화면에 출력하고 있는 상태
-> html은 [Bitnami 디렉터리]-[wampstack 폴더]-[apah2]-[htdocs]안에 존재

Bitnami라는 웹 서버안에 htdocs 디렉터리 안에 있는 index.html이 저장되어 있음
그리고, 내 컴퓨터에는 웹 브라우저와 웹 서버가 함께 설치된 상태이기 때문에 localhost 주소를 쳐도 index.html이 뜨는 것이다. 127.0.0.1이라는 ip 주소는 각자의 컴퓨터에 있는 웹 서버를 가리킨다.
htdocs 디렉터리에 내가 만들었던 웹 페이지 html 옮겨놓고 localhost 새로고침 하면 내가 만든 사이트 등장


아래는 내 컴퓨터에 있는 html 파일을 웹 브라우저로 직접 연 것 (위에와 결과는 같지만 과정은 다름)

따라서
http://127.0.0.1/index.html은 웹 브라우저가 웹 서버에게 요청을 하고, index.html을 응답해서 열리는 과정이면,
C:/Binami/~~~는 웹 브라우저가 웹 서버와 관련 없이 !!! 컴퓨터 내의 파일을 그저 직접 연 것이다.
http://는 HyperText Transfer Protocol이라고 HTTP 웹 페이지 통신 규약이다.
따라서, 서로 다른 컴퓨터에 있는 웹 브라우저와 웹 서버가 통신하기 위해서는 반드시 HTTP 사용해야 함
이제 내 컴퓨터안에 웹 서버랑 웹 브라우저가 같이 있어서 localhost로 html에 접근했다면,
만약 2개의 다른 컴퓨터가 있을 때는 어떻게 할 것인가? -> 웹 서버의 주소, IP 주소가 필요함
단, 두 개의 컴퓨터가 같은 네트워크를 사용하고 있어야함.
내 컴퓨터로 웹 서버를 사용하고, 내 핸드폰으로 열어서 내 컴퓨터 ip 주소를 인터넷에 입력하면 웹 브라우저가 index.html 보여준다.





