| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vinetto
- 생활코딩
- 디지털포렌식
- 24시간의 전사
- pythonchallenge
- 실기
- disk
- 는 하지마...
- 네트워크관리사2급
- memory
- blkls
- slack space
- 정보처리기사 필기 합격
- 생활코딩 html
- ftz
- N0Named
- 2022시작
- 포렌식
- 슬퍼유
- 디지털포렌식 with CTF
- CTF-D
- ZIP 파일구조
- 네트워크 보안
- network
- Multimedia
- Multimeida
- Window process
- 윈도우 프로세스
- html
- 윈도우 프로세스 종류
- Today
- Total
ssoL2 TISTORY
[Whois] 포렌식 교육 1주차 공부 / 헤더, 푸터 시그니처/HxD/foremost/PNG, APNG 본문
|
공부 1. 주요 파일들의 헤더/푸터 시그니처 공부 2. HxD, foremost 도구 사용법 3. PNG, APNG 파일 구조 |
1. 주요 파일들의 헤더/푸터 시그니처 공부
- 파일의 데이터를 사용하기 위해 관련 소프트웨어를 이용
-> 이러한 소프트웨어들은 각각 자신만의 고유한 파일 포맷을 만들어 사용
-> 소프트웨어가 어떤 파일을 읽을 수 있다면, 해당 파일의 포맷을 해석 할 수 있다는 뜻
- 파일 시그니처(File Signature) : 파일들은 각각 고유한 포맷을 가지고 있는데, 포맷의 기본이 되는 내용
- 파일의 가장 처음 위치하는 특정 바이트들도 파일 포맷을 구분하기 위해 사용됨

- 파일 시그니처는 파일 처음 뿐만 아니라 마지막에도 존재하는 포맷도 있음
-> 파일 처음에 존재하는 시그니처 : 헤더(Header) 시그니처
파일 마지막에 존재하는 시그니처 : 푸터(Footer or Tailer) 시그니처
- 매직 넘버(magic number) : 문서에 따라 시그니처를 매직 넘버라고도 부름
- 파일 카빙(File Carving) : matadata보다 파일 자체의 바이너리 데이터(content, signature, hader, ... )를 이용해 디스크 비할당 영역에서 파일을 복구하는 방식
- 파일 시그니처는 파일 포맷 분석, 악성코드 분석, 파일 복구 등에 중요하게 작용됨
또한, 파일 카빙 도구에서도 파일 시그니처는 파일 복구하기 위해 없어서는 안될 요소임
2-1. HxD 도구 사용법
HxD = Hex Editor : 무료 헥스 에딕터 소프트웨어이며,
JPG, PNG 등의 이미지 파일 등을 헥스 단위로 분석하며 변경 가능함
헥스(Hex)는 16을 밑으로 하는 기수법이며, 보통 숫자는 0~9까지와 로마 문자 A~F까지 대소문자 구별 없이 구성
|
0hex = 0 0 0 0 1hex = 0 0 0 1 2hex = 0 0 1 0 3hex = 0 0 1 1 ... Fhex = 1 1 1 1 |
16진수로 되어있으며, 이 숫자와 2진수 형식의 코드로 구성 -> 파일 원본 내용과 정확한 내용 확인 및 편집 가능
HxD 홈페이지 : mh-nexus.de/en/hxd/


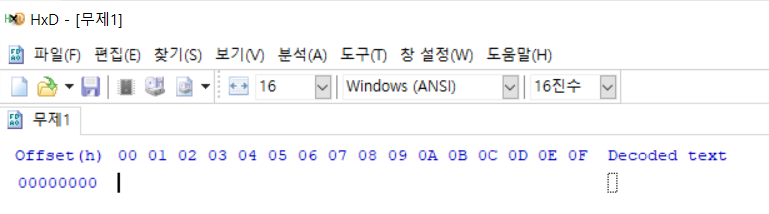
- [파일]-[새로 만들기] 하면 [무제1] 파일이 나타남
-> Offset(h) - Hex 값 - Decoded text 순으로 보여짐

- 이제 [무제1]을 편집 해보자
Decoded text에 'ABC'를 적으면 Hex 값에 0x41, 0x42, 0x43이 출력되고,
Hex 값에 '41 42 43'을 적으면 Decoded text에 ABC 출력됨 -> 둘은 같은 화면이 출력됨

- Hex 값과 Decoded text 대응 관계
|
0x00~0x1F 까지는 점 0x20~0x2F 까지는 특수 문자 0x30~0x39 까지는 일반 숫자 0x41~0x7A 까지는 영어 대소문자 |

- 먼저, 'Test1'이라는 내용을 가진 메모장 파일 Test1.txt를 따로 만들어 HxD로 열어봄

'Test1' 내용이 각각 Hex 값과 Decdoed text로 출력됨

이제 HxD에서 Test1.txt의 내용 "Test1" -> "Test2" 로 바꿔보자
수정된 부분은 아래처럼 빨간색으로 뜨며, 이런 방식으로 타 사용자에게 수정 후 전달 가능 ex) 게임 자막 한글패치

- 메모장(.txt) 뿐만 아니라 .exe(cmd 형식), 여러가지 언어(C, C#, JAVA) 등의 파일을 변환해서 저장할 수 있음
더 나아가 단일 메모리나 응용 프로그램 등을 수정 가능
but 이를 악용하여 코드를 어지럽게 하거나 바이러스 심는 사람도 존재 😒
마지막으로, 변경한 Test1.txt 저장하고 보니 변경됨을 볼 수 있음

- HxD는 무료이며 용량 적고 가볍게 편집 가능
단점으로는 Text 인코딩 기능이 없어서 불편함
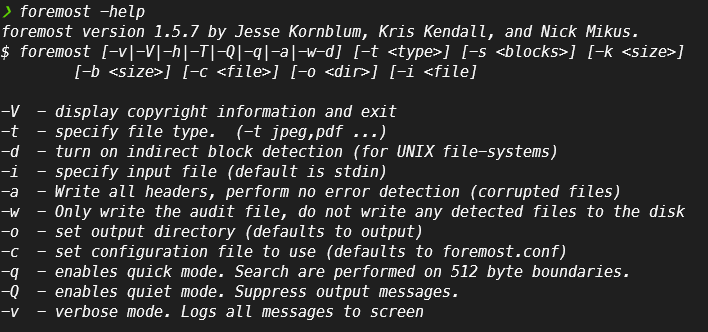
2-2. foremost 도구 사용법
- foremost : 데이터 복구를 위한 파일 카빙 툴이며,
네트워크 패킷 데이터 추출, 악성코드 분석, CTF 포렌식 문제 등에 자주 사용하는 것


- foremost 사용은 과제에서 직접 할 예정임
- 닥치고 [ binwalk --dd=".*" filename ] 사용하자 ㅋㅋ <- foremost보다 조으다 ^^!
3-1. PNG 파일 구조
- png의 파일 구조를 보기 위해 2021 황소 무료 이미지 PNG 를 다운 받음..

- 황소.PNG를 HxD에서 열어봄
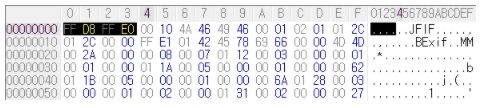
-> PNG의 파일 헤더 시그니처인 "89 50 4E 47 0D 0A 1A 0A" 가 존재


- 청크(Chunk) : 공통된 데이터를 가지고 있는 데이터들의 집합
청크의 구조는 아래와 같다.
| { Length (4 byte), Chunk Type (4 byte), Chunk Data (length byte), CRC (4byte) } # CRC 는 데이터 전송 과정에서 오류가 발생했는지 체크의 용도 |
- PNG 파일은 N개의 청크(Chunk)로 구성되며, 청크 타입에도 여러가지가 있음
그 중에서 모든 PNG 파일에 반드시 있어야 하는 중요 청크는 IHDR 청크, IDAT 청크 그리고 IEND 청크
1) IHDR 청크 : Image Header의 약자로, PNG 파일의 가장 앞에 위치하는 청크이며
PNG 파일의 기본 정보 (PNG 이미지 크기, 필터링 방식, 압축 방식 등)을 담고 있음
| { Length : 00 00 00 0D (13 byte), Chunk Type : IHDR, Chunk Data ( 13 byte ), { Width (4 byte), Height (4 byte), Bit depth (1 byte), Color Type (1 byte), Compression method (1 byte), Filter method (1 byte), Interlace method (1 byte), } CRC } # CRC 는 데이터 전송 과정에서 오류가 발생했는지 체크의 용도 |
- IHDR 청크 데이터 길이(Length)는 언제나 13byte이며, type은 당연히 IHDR임
- IHDR 청크 Data 내용을 보자
1. Width & Height : 이미지 폭과 높이 지정
이 부분을 조작하면 이미지를 일그러뜨리기 가능
2. Color Type : PNG 이미지의 색상을 어떻게 구성할 것인지 정함
Bit depth : 하나의 채널(channel)이 몇 비트로 구성될 지를 정함
이미지의 한 픽셀(pixel)은 하나 또는 여러 개의 채널로 구성함
ex) RGB Color type은 한 픽셀에 3개의 채널(R, G, B)을 가짐
| PNG image type | Color Type | Allowd bit depths | Interpretation |
| Grayscale | 0 | 1, 2, 4, 8, 16 | 그레이 스케일 값 |
| Truecolor | 2 | 8, 16 | RGB 값 |
| Indexed-color | 3 | 1, 2, 4, 8 | 팔레트에 따른 값 |
| Grayscale with alpha | 4 | 8, 16 | 그레이 스케일 + alpha |
| Truecolor with alpha | 6 | 8, 16 | RGH + alpha |
ex) RGB 값에 투명도를 더한 RGBA 이미지 (#FFFFFF00 꼴로 색상을 나타내는) => Color type : 6 / Bit depth : 8
Indexed-color 의 경우는 PLTE 청크가 존재해야 함 (해당 청크에서 사용할 팔레트 지정)
주목할 것은 하나의 채널이 1 byte보다 작은 단위의 bit로 구성될 수 있다는 것 !
3. Compression method : 현재까지 PNG에서 표준으로 정의된 압축 방식은 0: DEFLATE 한 가지
4. Filter method : 현재까지 PNG에서 표준으로 정의된 필터링 방식은 0 : Adaptive Filtering 한 가지
5. Interlace method : 이미지 로딩이 완료되기 전 먼저 해상도가 낮은 이미지를 보여주기 위하여 사용
인터레이스 방식은 0 : No interlace 와 1 : Adam7 interlace 두 가지
2) IDAT 청크 : Image Data의 약자로 실제로 이미지 데이터가 들어가는 부분
오리지널 픽셀 데이터는 필터링과 압축을 거쳐서 IDAT 청크에 저장됨
| { Length (4 byte), Chunk Type : IDAT (4 byte), Chunk Data (Length byte) { Filterd, Compressed Data ... } CRC (4 byte) } # CRC 는 데이터 전송 과정에서 오류가 발생했는지 체크의 용도 |
| Encoding : Pixel Data(Original data) --> Filter --> Compression --> IDAT chunk data Decoding : IDAT chunk data --> Decompression --> Unfilter --> Pixel data |
- 한 PNG 파일은 여러 개의 IDAT 청크를 가질 수 있는데, 이는 데이터를 스트리밍 방식으로 전송
한 IDAT 청크 당 65536 byte의 데이터 크기를 가짐
- 모든 IDAT 청크가 있어야만 이미지 디코딩이 가능
-> 하나의 IDAT 청크라도 사라지면 압축된 이미지를 디코딩 불가능
- 필터링(Filtering) : 원시 이미지 데이터의 압축률을 높이기 위해 데이터를 가공하는 작업
- 유일한 PNG 표준 필터링 방식(filter 0)은 이미지 각 행(row, scanline)에 대하여 5 가지 필터 타입 중
한가지를 휴리스틱적으로 정하여 바이트 단위로 적용
* 휴리스틱적 : 대충 어림짐작하기
- 필터할 바이트를 x라고 할 때, x에 대한 상대적 위치에 따라 다음의 a, b, c를 정의함
| Name | Position |
| x | 필터링할 바이트 |
| a | x 바로 왼쪽 픽셀에서 x 에 대응하는 바이트 |
| b | x 바로 위 행(row, scanline)에서 x에 대응되는 바이트 |
| c | b 바로 왼쪽 픽셀에서 b에 대응되는 바이트 |
| c b a x # 구조는 약간 이런 식임 ㅇㅇ |
ex) Color Type : RGB이고, Bit depth : 16 인 경우를 생각해보면,
한 픽셀 안에 3개의 채널이 있으며, 각각 16bit(2byte)의 크기를 갖고 있으므로 픽셀은 3*2 = 6 byte로 구성되고
필터링 하고자 하는 x가 우측 하단의 8이라고 하면, a=3, b=5, c=2가 됨
| A1B2C3 D4E5F6 012345 567890 |
* 만약 bit depth가 8보다 작으면 필터링 단위가 '픽셀'이 아닌 '채널'이 될 수 있음
-> 이 경우 픽셀 단위로 대응되는 바이트를 찾는 것이 아니라, 바이트 단위로 찾게 됨 (왼쪽 바이트, 위쪽 바이트)
- 위와 같이 정의되는 값을 바탕으로, 아래의 5가지 필터 타입을 적용
| Type | Name | Filter Function | Reconstruction Function |
| 0 | None | Filt(x) = Orig(x) | Recon(x) = Filt(x) |
| 1 | Sub | Filt(x) = Orig(x) - Orig(a) | Recon(x) = Filt(x) + Recon(a) |
| 2 | Up | Filt(x) = Orig(x) - Orig(b) | Recon(x) = Filt(x) + Recon(b) |
| 3 | Average | Filt(x) = Orig(x) - floor((Orig(a) + Orig(b)) / 2) | Recon(x) = Filt(x) + floor((Recon(a) + Recon(b)) / 2) |
| 4 | Paeth | Filt(x) = Orig(x) - PaethPredictor(Orig(a), Orig(b), Orig(c )) | Recon(x) = Filt(x) + PaethPredictor(Recon(a), Recon(b), Recon(c )) |
- 오리지널 이미지 데이터와 필터링 후 데이터를 시각적으로 나타내면 아래와 같음
- 필터링된 각 행의 맨 앞 1byte는 어떤 필터 타입을 적용했는 지가 기록되어 de-filter 시 적용
-> 필터링 거친 이미지는 Height byte 만큼 크기가 증가함
| R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B R G B | filtering | | F d d d d d d d d d d d d d d d F d d d d d d d d d d d d d d d F d d d d d d d d d d d d d d d F d d d d d d d d d d d d d d d F d d d d d d d d d d d d d d d F d d d d d d d d d d d d d d d |
3) IEND 청크 : 이미지 맨 뒤에 위치하는 청크로, PNG 파일의 끝을 표시
어떠한 데이터도 없기 때문에 길이(Length)는 0
| { Length : 00 00 00 00 (0 byte), Chunk Type : IEND, Chunk Data (0 byte), CRC } # CRC 는 데이터 전송 과정에서 오류가 발생했는지 체크의 용도 |
3-2. APNG 파일 구조
- APNG(Animated Portable Network Graphics) : PNG를 확장한 이미지 파일 포맷으로, 기존 PNG 파일과의 하위 호환성을 유지했으므로 GIF보다 더 높은 품질
* PNG 기반의 애니메이션 파일 포맷인 MNG도 있지만, APNG는 MNG보다 구현이 간단하고 호환성이 유지됨
- APNG 또한, PNG를 확장한 파일 포맷이므로 PNG와 같은 파일 포맷임
즉, [PNG 시그니처] - [IHDR 청크] - [IDAT 청크] - ... - [IEND 청크] 형식!

< 출처 >
forensic-proof.com/archives/300
m.blog.naver.com/koromoon/220553895618




